
Personal Blog with Responsive Design
- Responsive web , Express , Html/css
- Coding-Playground
- 20 Jan, 2021
Project Overview
-
My role: Designer & Developer
-
Highlights: I redesigned the responsive blog based on a blog template that doesn’t support responsive design. I modified the CSS to make the site personalized and supports desktop, mobile, and tablet size.
-
Project time: 2023 Nov 10 ~ 2023 Nov 25
-
Demo site: here
Motivation
My website is previously hosted on WordPress, but since the subscription for customization is getting expensive, I would like to rebuild my website by coding myself. This blog is built for recording my learning in data visualization and UIUX design.
Responsive Design
The new website is inspired by the talented programmers who share their open source portfolio on uses.tech.
To make the blog readable and clear, I chose basic color as the main color with two hightlight colors. As for font, to deliver the sense of relaxation, I chose Quicksand as the heading and body font.

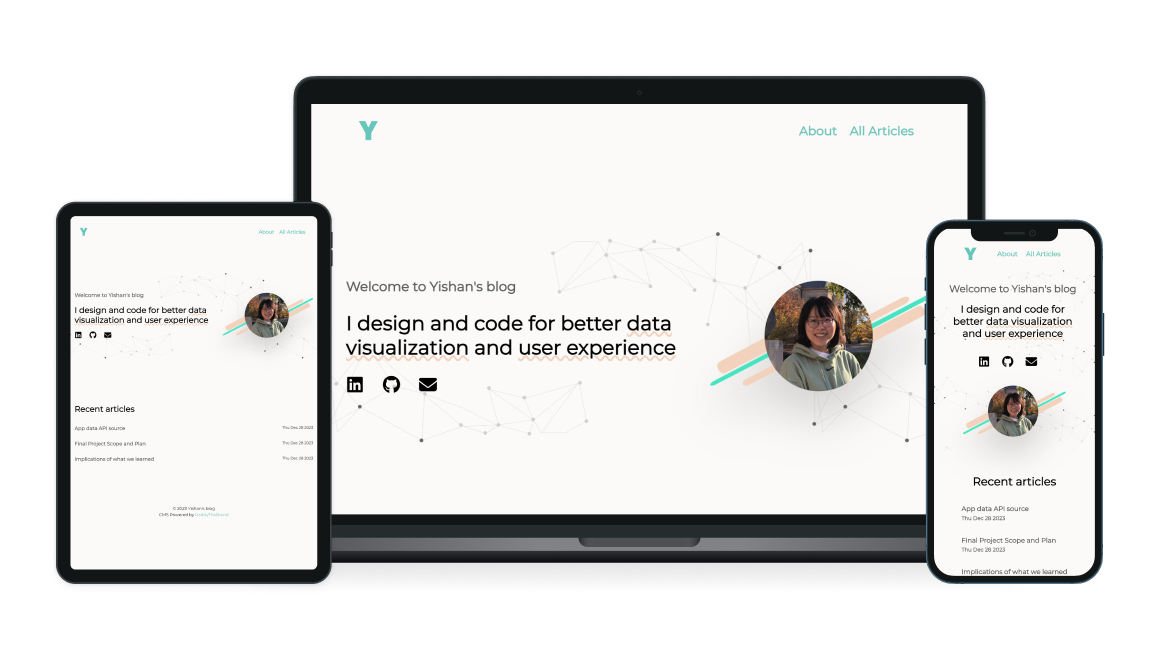
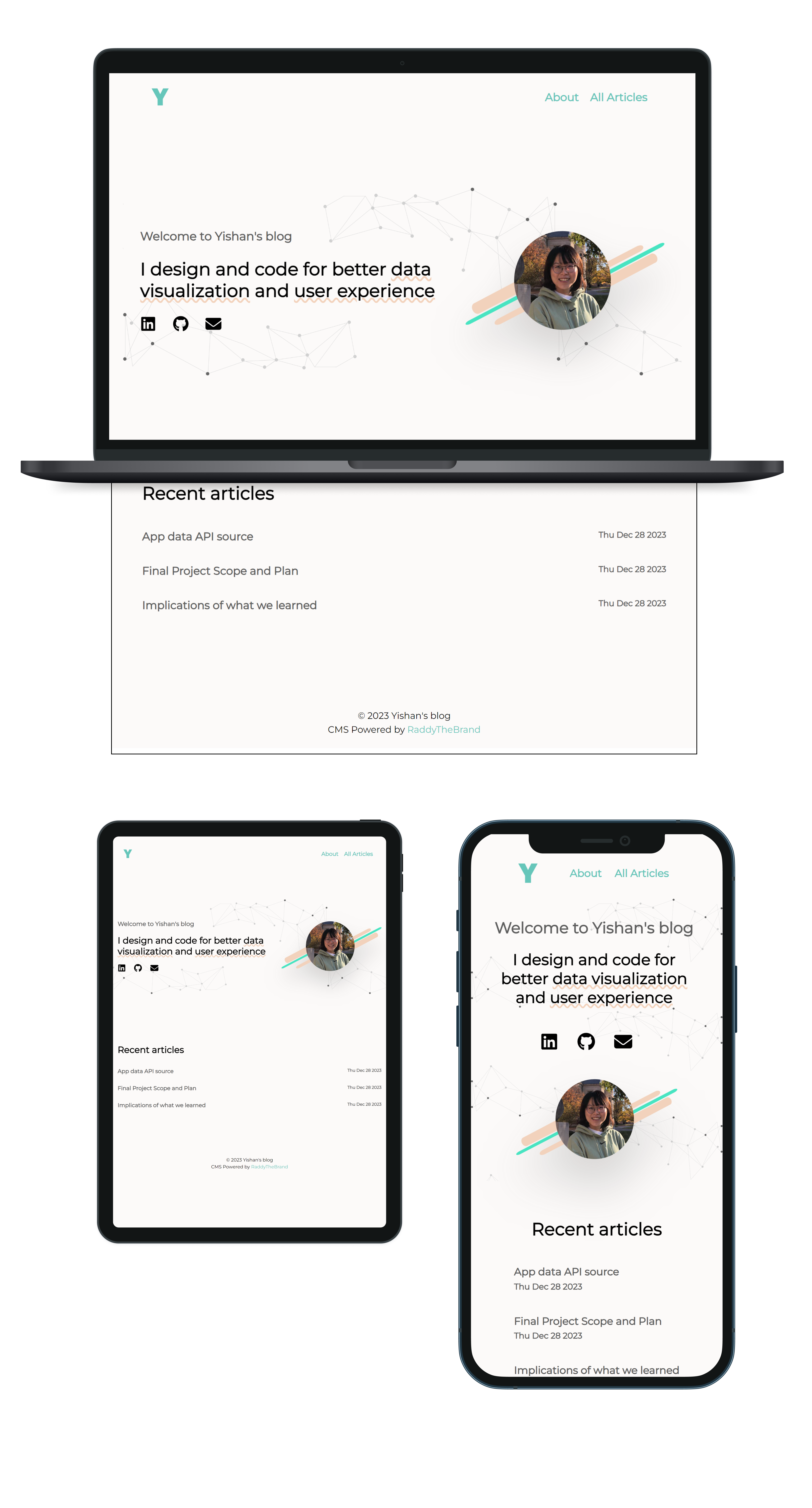
Homepage
The hero section features the topic of this blog, which are about data visualization adn user experience. The background is image with star-like dots and a planet with my profile picture. This design derives from the imagination that data is similar to data, conneting to each other like a star sign.

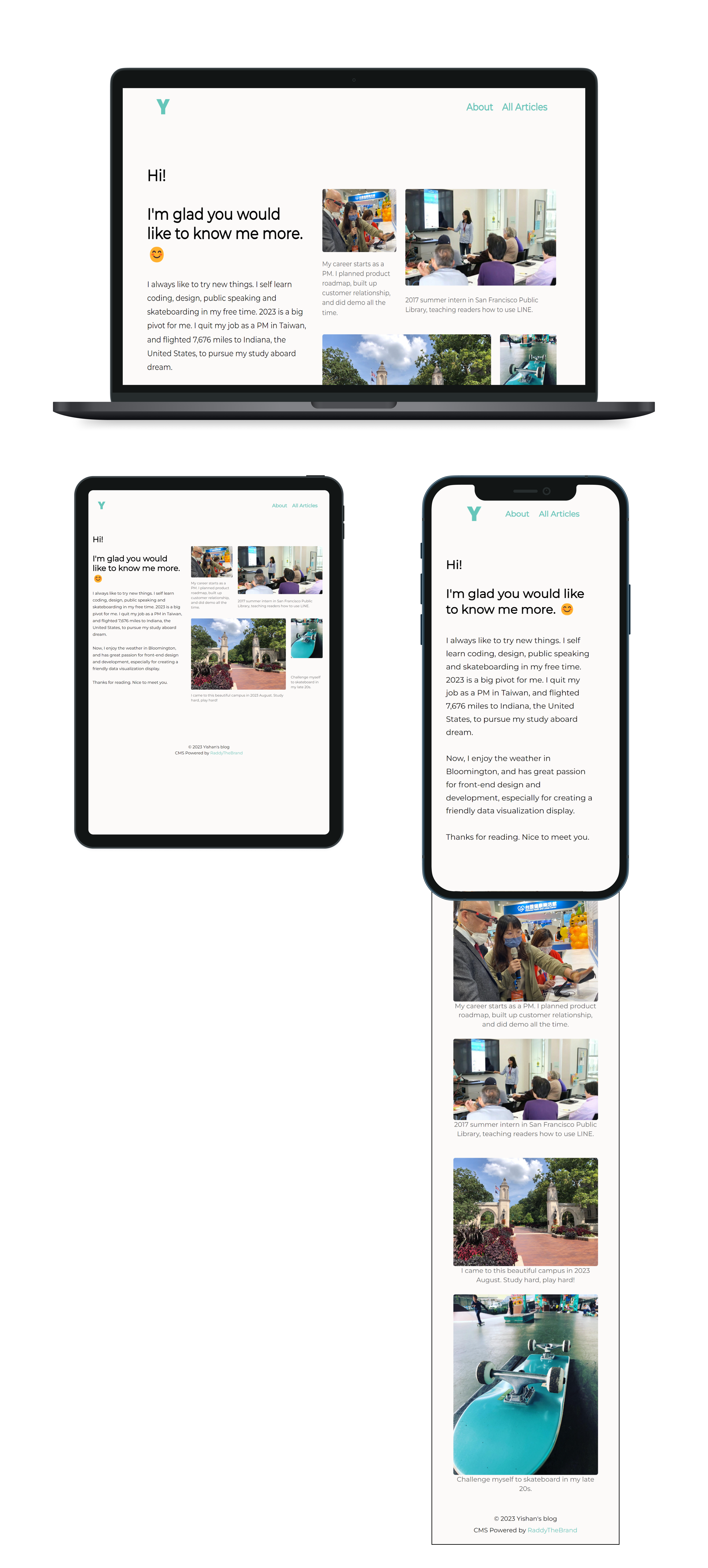
About page
The about page features the picture wall on the right hand side. To make the mobile version readable, I adjusted the photos to be vertically center aligned.

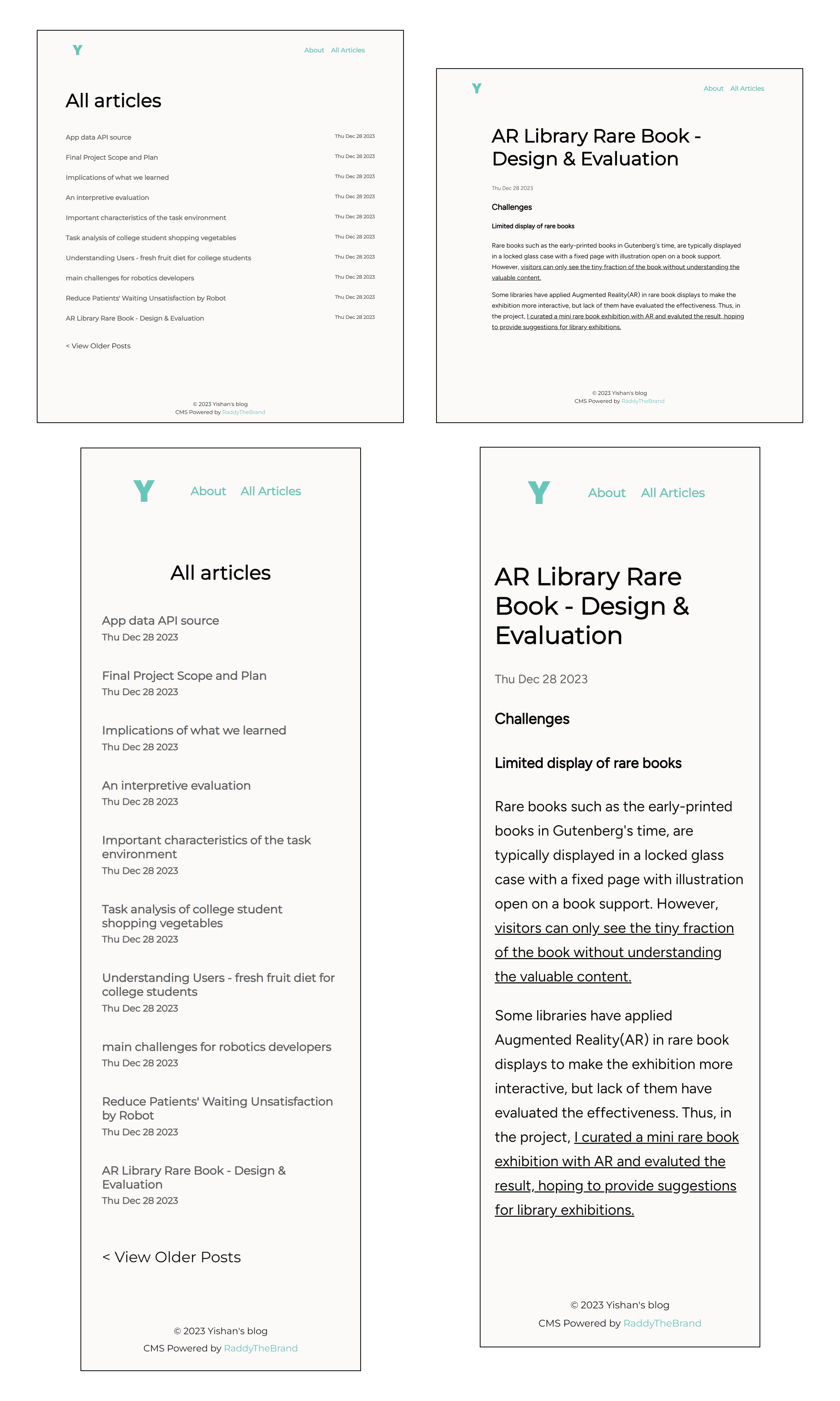
Articles
To manage the blog posts easier, I made the blog post support markdown format. The font size of the article in the mobile screen is enlarged to make it easier to read.

Web development
The codebase of my new website derives from Raddy and Web Dev Simplified. Both of them separated front-end and back-end by Express, EJS, and MongoDB. The benefits are that our articles are privately stored in DB, and you can log in admin to add posts by an user interface. I combined the two source code, so the system supports markdown, which makes it easier to style the blog content.